Visual Studio Code(Vscode)
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
홈페이지에 접속하여 Visual Studio Code를 설치한다.
Node.js
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

홈페이지에 접속하여 Node.js LTS 버전을 설치한다.
13버전 이하 또는 17버전은 안쓰시는걸 추천합니다.
설치 중 chocolatey 는 설치 안하셔도 됩니다.
작업용 폴더 만들기

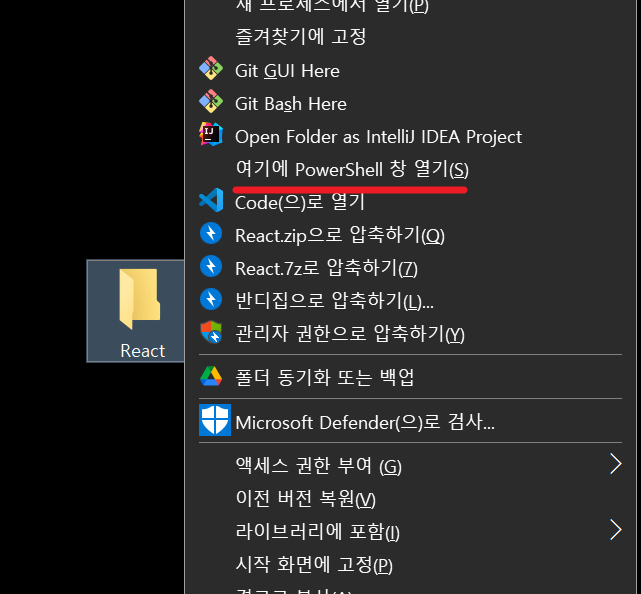
새폴더를 만든 후
Shift + 우클릭
PowerShell 창열기를 누르면

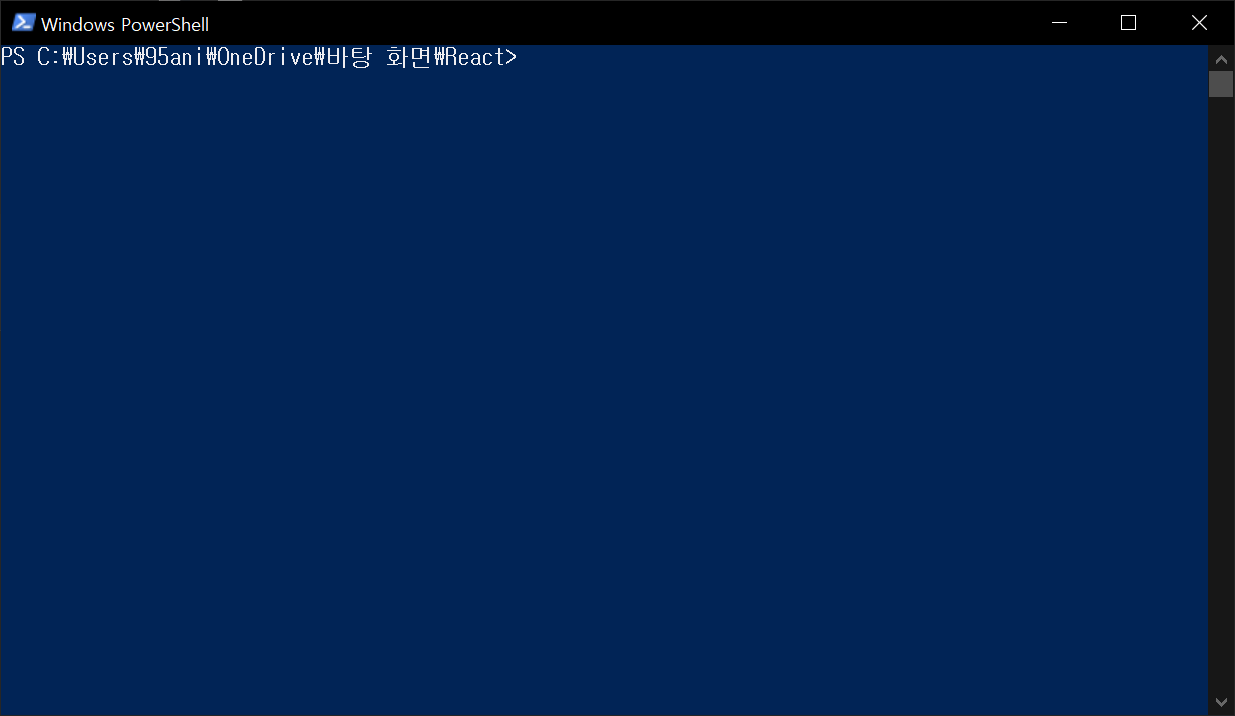
이렇게 터미널이 나온다.
그럼 여기 npx install create-react-app name을 입력하면

설치하기 시작한다.
설치가 완료되면 창을 닫고

폴더를 우클릭하여 기존에 설치한 Vscode로 열기를 누르면

프로젝트가 완성됐다.


상단에 터미널(T)에 새 터미널을 누르면 아래 터미널 창이 나타난다
여기에 npm start 라고 적으면 해당 프로젝트가 실행된다.
기본폴더 정리(삭제)
기본폴더 중 사용하지 않는 폴더들은 삭제해도 상관없다.
글쓴이는 불필요한 폴더는 전부 지워야 마음이 편해져 이렇게 기본폴더를 삭제하고 시작한다.

'React' 카테고리의 다른 글
| [React] Event (0) | 2023.07.21 |
|---|---|
| [React] props (0) | 2023.07.20 |
| [React] Component (0) | 2023.07.20 |
| [React] React를 사용하는 이유 (0) | 2023.07.20 |
