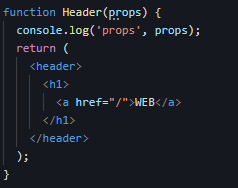
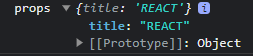
props
React에서 속성은 props 이라고 한다.
Component에 props를 장착할려고 한다.



props는 Header 함수에 WEB이라는 값에 속성을 넣지않고
Header Component에 속성을 넣고 싶을떄 사용한다.



위와 같이 <Header/> Component에 속성을 Header 함수에 props.title을 사용할수있다
retrun 값에 들어가는 구문에 { } 중 가로를 사용한다.
중 가로에 있는 값은 일반적인 문자열이 아닌 표현식으로 취급되기 때문에 값이 반영된다.
목록같은것도 하드 코딩하는것 보다 props를 사용하여

topics의 배열에 저장하여
(id는 고유한 값으로 변경해야 한다.)

lis의 배열안에 for문을 사용하여
i는 props.topics.length( <Nav topics={topics}> )topics의 원소의 숫자만큼 반복하여
let t 에다가 부여해준다.
그 다음 lis = []; 에 push해준다 배열안에
<a href={'/read/' + t.id}>{t.title}</a> 을 lis = [] 에 넣어준다고 보면된다.
props.topics.length 만큼이니까
<a href={'/read/' + t.id(1)}>{t.title}(html~)</a>
<a href={'/read/' + t.id}(2)>{t.title}(css~)</a>
<a href={'/read/' + t.id}(3)>{t.title}(javascript~)</a>
이런식으로 배열안에 저장된다.
그리고

반복문 안에서의 prop은 고유한 key 값을 가지고 있어야 한다.
어플리케이션 안에서 고유한게 아니라 "반복문" 안에서만 고유하면 된다.
'React' 카테고리의 다른 글
| [React] Event (0) | 2023.07.21 |
|---|---|
| [React] Component (0) | 2023.07.20 |
| [React] 설치 및 개발환경 셋팅 (0) | 2023.07.20 |
| [React] React를 사용하는 이유 (0) | 2023.07.20 |
